はじめに
前回、私用のリンク集(イエローページ)を作成しました。
分類名を記載し、次の行から箇条書きでリンクを加えるというシンプルな作りでした。
今後も使用することを考え、見た目や使い心地を改善することにしました。
そこで、前回参考にしたサイト「とほほのwww入門」に加え、「Webページ作りのお勉強」というサイトも参考にして改良しました。
今回はリンク集を改良した時の記録です。
関連記事「私用のリンク集(イエローページ)を作ってみました」はこちらからどうぞ
私用のリンク集(イエローページ)を改良しました①
前回作成したのは箇条書きというシンプルなリンク集でした。
シンプルさを残し、背景の色や体裁を整えて見やすいレイアウトにしました。

記載したHTMLのコードです。
<body bgcolor="lightgoldenrodyellow"> <h3>りょうのリンク集</h3> <h4><b>ホームページ</b></h4> <ul type="square"> <li><a href="https://ryomemo.com/">りょうのメモ帳</a></li> <li><a href="https://ryomemo.com/?p=1480">スクショソフト「切り取り&スケッチ」がとても便利でした。</a></li> <li><a href="https://ryomemo.com/?p=585">Windows10で言語バーを表示させる方法</a></li> </ul> <h4><b>よく使うサイト</b></h4> </body>
見た目が改善されたことで、わかりやすいリンク集になりました。
リンクの追加もコピペだけなので簡単にできます。
私用のリンク集(イエローページ)を改良しました②
①のリンク集はとても見やすく改良することができました。
しかし、箇条書きであるため、右側の余白が活用できていないと思いました。
また、リンクが増えるとスクロールする手間も発生します。
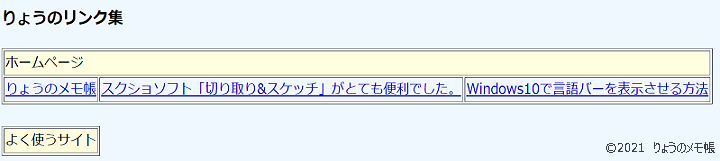
そこで、テーブル形式に改良しました。

記載したHTMLのコードです。
<body bgcolor="aliceblue"> <h3>りょうのリンク集</h3> <table border=1> <tr style="background-color:lightyellow"><td colspan=3>ホームページ</td></tr> <tr><td><a href="https://ryomemo.com/">りょうのメモ帳</a></td> <td><a href="https://ryomemo.com/?p=1480">スクショソフト「切り取り&スケッチ」がとても便利でした。</a></td> <td><a href="https://ryomemo.com/?p=585">Windows10で言語バーを表示させる方法</a></td></tr> </table> <br> <table border=1> <tr style="background-color:lightyellow"><td colspan=3>よく使うサイト</td></tr>
テーブル形式により表示できる情報を増やすことができました。
しかし、情報量が増えた分、わかりにくいリンク集になったと思います。
また、リンクを追加・削除するときにテーブルを調整する必要があるため、リンク集の更新が煩雑になりました。
改良版としてテーブル形式も作成しましたが、リンク集の見やすさ、サイトの追加・削除のしやすさの点から①のリンク集を使用したいと思います。
最後に
前回作成したリンク集の体裁を整え、見やすいレイアウトにしました。
今後、改良したリンク集を使用していきたいと思います。
